App UX/UI Design
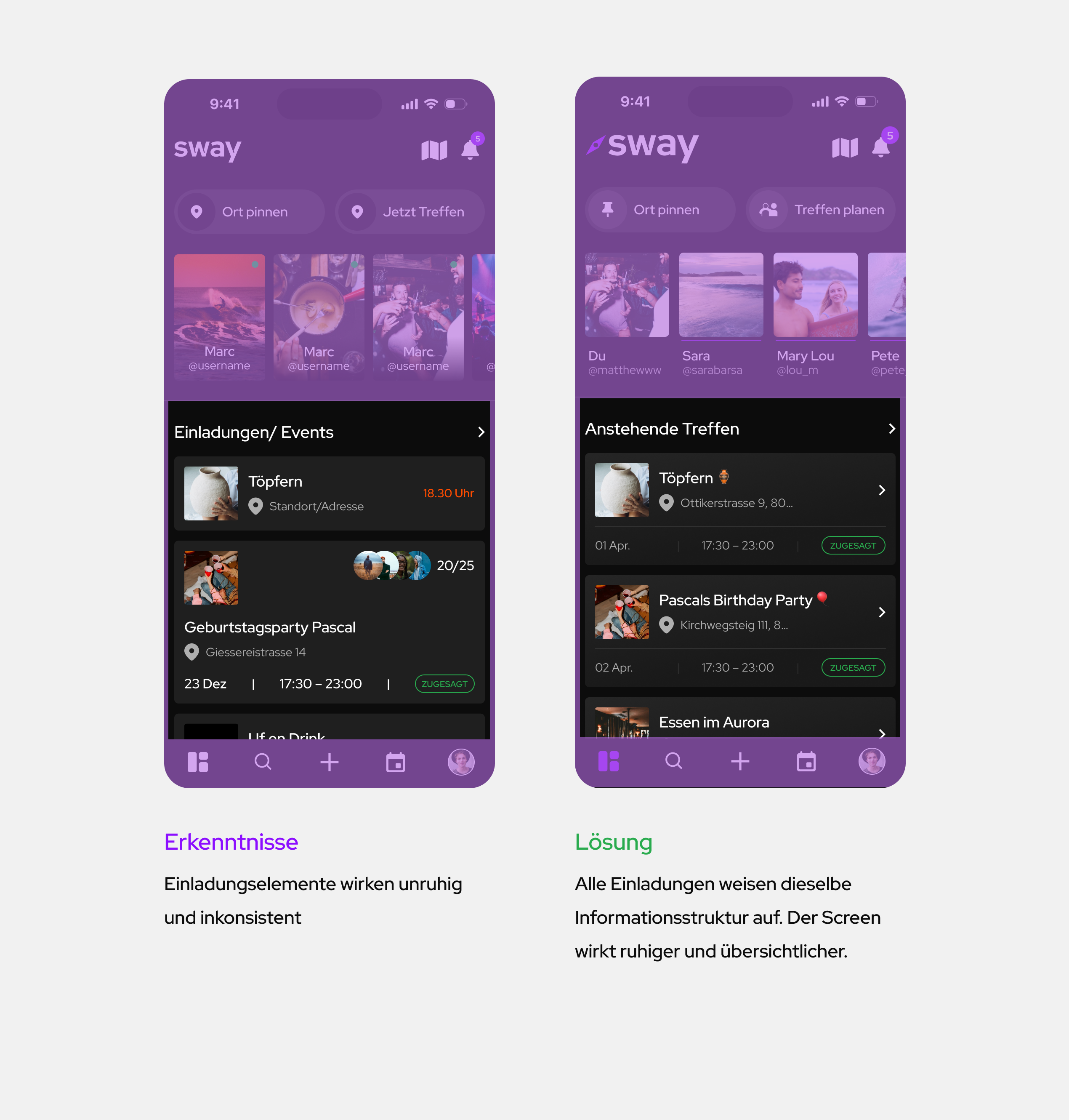
Sway

Entdecke die Welt
erlebe sie mit Freunden
Info
The app Sway aims to solve the problem of ineffective social media communication by providing a streamlined way for users to discover events, plan spontaneous meetups, and explore new locations. It addresses the challenge of reducing clutter in group chats while promoting real-life interactions, allowing users to quickly organize meetups with essential information, enhancing spontaneity and social connections.